您現(xiàn)在的位置是:首頁 » scratch編程資訊
資訊內(nèi)容
【Scratch視頻課1】鼠標懸停按鈕變大的效果
極客小將2020-11-13-
大家好,我是果凍老師。從今天開始我在公眾號中會新開始一門Scratch的視頻課程。因為有朋友反映之前競賽解析系列的文章每次知識點太多太雜,不太容易學習,所以我思考了一下,并且參考行業(yè)前輩們的做法,決定將各種Scratch作品中的知識點和編程特效提煉出來,每次制作一期時間不長的視頻課程,這
大家好,我是果凍老師。從今天開始我在公眾號中會新開始一門Scratch的視頻課程。因為有朋友反映之前競賽解析系列的文章每次知識點太多太雜,不太容易學習,所以我思考了一下,并且參考行業(yè)前輩們的做法,決定將各種Scratch作品中的知識點和編程特效提煉出來,每次制作一期時間不長的視頻課程,這樣大家可以更直觀更方便的進行學習!
視頻程序

舞臺區(qū)這里有兩個長的一模一樣的按鈕,點擊綠旗,上面這個按鈕我們給它添加了鼠標懸停變大變透明的效果,而下面這個按鈕沒有任何代碼,就是一個普通的按鈕,鼠標放上去沒有任何的效果。
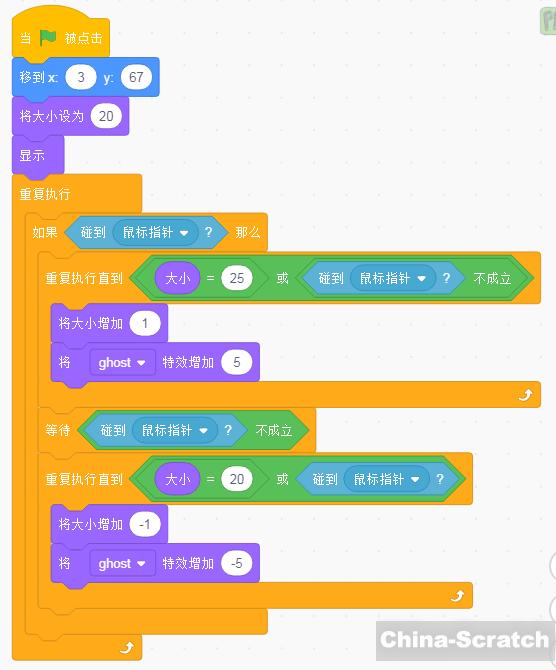
那這個懸停的效果是如何實現(xiàn)的呢?我們來看一下代碼。
點擊綠旗之后,首先初始化了按鈕的位置和大小,大小設置為按鈕本身的20%。在偵測模塊中有一個碰到鼠標指針?的語句,它可以用來判斷角色是否正在觸碰鼠標指針,通俗的講就是判斷是否鼠標懸停在角色上,于是我們將這條偵測語句放在如果那么語句的條件部分,如果判斷為真,就重復執(zhí)行將按鈕的大小每次增加1,并且將虛像的特效增加5,虛像特效可以使按鈕變成半透明的。
這里,重復執(zhí)行是帶有條件的,當按鈕的大小增加到25或者鼠標指針移開按鈕時,按鈕就不會再繼續(xù)變大了。反之,當鼠標移開,按鈕又會逐漸的變小,每次大小增加-1,虛像特效增加-5,直到按鈕恢復原狀或者鼠標又再次放在按鈕上時。
最后,將如果那么這段代碼的外面用重復執(zhí)行語句包起來,讓代碼一直不停的執(zhí)行,這樣就實現(xiàn)了最終的效果。
聲明:本文章由網(wǎng)友投稿作為教育分享用途,如有侵權原作者可通過郵件及時和我們聯(lián)系刪除