Scratch編程 第8課:外觀指令改變角色的顏色
這節課講解如何改變一個角色的顏色,涉及到的主要指令按鈕有 ,這兩個指令按鈕可以將顏色設置為某一個特定值,或者每次執行指令時將顏色增加一定數值。
,這兩個指令按鈕可以將顏色設置為某一個特定值,或者每次執行指令時將顏色增加一定數值。
這節課我們重點講解,這個數值是什么意思。這個數字是代表HSL色彩模式中的H(色相)0是大紅色,然后100是最大值(不重復的情況下),數字超過100,顏色就會再次紅橙黃綠青藍紫循環變化。
以下講解HSL色彩模式,深刻理解這個數值的含義。
縮寫含義
H: Hue 色相
S:Saturation 飽和度
L Lightness 明度
模型簡介
HSL色彩模式使用HSL模型為圖像中每一個像素的HSL分量分配一個0~255范圍內的強度值。HSL圖像只使用三種通道,就可以使它們按照不同的比例混合,在屏幕上重現16777216種顏色。
在 HSL 模式下,每種 HSL 成分都可使用從 0到 255的值。(其中L是從黑(0)到白(255)漸變)
Windows自帶畫圖程序中菜單欄->顏色->編輯顏色->規定自定義顏色 中可以通過修改E(H)SL的值(0~240)以得到對應RGU(B)的值。
模型解釋

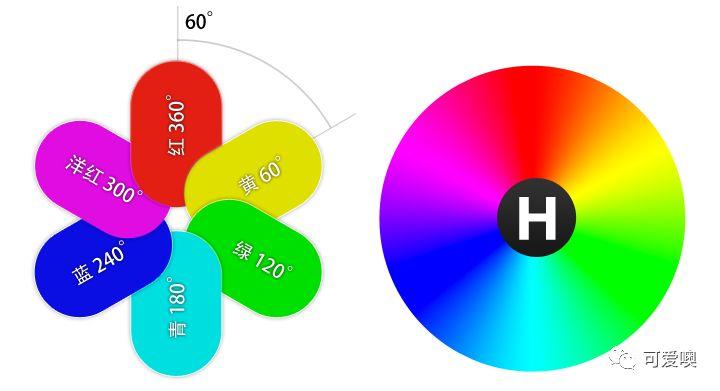
H(hue)色相
HSL的H(hue)分量,代表的是人眼所能感知的顏色范圍,這些顏色分布在一個平面的色相環上,取值范圍是0°到360°的圓心角,每個角度可以代表一種顏色。色相值的意義在于,我們可以在不改變光感的情況下,通過旋轉色相環來改變顏色。在實際應用中,我們需要記住色相環上的六大主色,用作基本參照:360°/0°紅、60°黃、120°綠、180°青、240°藍、300°洋紅,它們在色相環上按照60°圓心角的間隔排列。
HSL的S(saturation)分量,指的是色彩的飽和度,它用0%至100%的值描述了相同色相、明度下色彩純度的變化。數值越大,顏色中的灰色越少,顏色越鮮艷,呈現一種從理性(灰度)到感性(純色)的變化。

S(saturation)飽和度
HSL的L(lightness)分量,指的是色彩的明度,作用是控制色彩的明暗變化。它同樣使用了0%至100%的取值范圍。數值越小,色彩越暗,越接近于黑色;數值越大,色彩越亮,越接近于白色。

L(lightness)亮度
模型轉換
a) RGB→HSL的算法描述。
步驟1:把RGB值轉成區間[0,1]內的數值。
步驟2:找出R,G和B中的最大值。
步驟3:計算明度:L=(maxcolor + mincolor)/2
步驟4:如果最大和最小的顏色值相同,即表示灰色,那么S定義為0,而H未定義并在程序中通常寫成0。
步驟5:否則,根據明度L計算飽和度S:
If L<0.5, S=(maxcolor-mincolor)/(maxcolor + mincolor)
If L>=0.5, S=(maxcolor-mincolor)/(2.0-maxcolor-mincolor)
步驟6:計算色調H:
If R=maxcolor, H=(G-B)/(maxcolor-mincolor)
If G=maxcolor, H=2.0+(B-R)/(maxcolor-mincolor)
If B=maxcolor, H=4.0+(R-G)/(maxcolor-mincolor)
H=H*60.0,如果H為負值,則加360。
說明:1,由步驟3的式子可以看出明度僅與圖像的最多顏色成分和最少的顏色成分的總量有關。明度越小,圖像越趨于黑色。亮度越高圖像越趨于明亮的白色。
2,由步驟5的式子可以看出飽和度與圖像的最多顏色成分和最少的顏色成分的差量有關。飽和度越小,圖像越趨于灰度圖像。飽和度越大,圖像越鮮艷,給人的感覺是彩色的,而不是黑白灰的圖像。
3,色調決定了人對圖像的不同的顏色感受。
4,從第6步的計算看,H分成0~6區域。RGB顏,色空間是一個立方體而HSL顏色空間是兩個六角形錐體,其中的L是RGB立方體的主對角線。因此,RGB立方體的頂點:紅、黃、綠、青、藍和品紅就成為HSL六角形的頂點,而數值0~6就告訴我們H在哪個部分。
b) HSL→RGB的算法描述。
步驟1:If S=0,表示灰色,定義R,G和B都為L.
步驟2:否則,測試L:
If L<0.5,temp2=L*(1.0+S)
If L>=0.5,temp2=L+S-L*S
步驟3:temp1=2.0*L-temp2
步驟4:把H轉換到0~1。
步驟5:對于R,G,B,計算另外的臨時值temp3。方法如下:
for R, temp3=H+1.0/3.0
for G, temp3=H
for B, temp3=H-1.0/3.0
if temp3<0, temp3=temp3+1.0
if temp3>1, temp3=temp3-1.0
步驟6:對于R,G,B做如下測試:
If 6.0*temp3<1,color=temp1+(temp2-temp1)*6.0*temp3
Else if 2.0*temp3<1,color=temp2
Else if 3.0*temp3<2,
color=temp1+(temp2-temp1)*((2.0/3.0)-temp3)*6.0
Else color=temp1

- 上一篇

Scratch編程 第7課:角色的造型專題講解
首先我們隨意添加一個角色,比如熊。在角色設置區選中這個角色(如果只有一個角色,默認是選中狀態),之后我們點擊左側上部的【造型】按鈕切換到造型頁面。在造型編輯頁面最左邊顯示此角色的造型個數,通常Scratch內置角色都有不少于2個造型,以供編程時選擇或者動態場景使用
- 下一篇

Scratch編程 第9課:外觀指令改變角色外觀的幾種特效
我們以上圖指令為例來講解。在選擇下拉菜單中,有顏色、魚眼、旋渦、像素畫、馬賽克、亮度、虛像(透明度)等特效,每次運行增加一定數值。可以理解為將此種特效,運行一次,增加一定程度,這個程度就是用后面的數字來量化表示。每種特效我們建議大家都親自試用一下。顯示隱藏